Facebook introduced graph api explorer

The Graph API is the primary way to get data in and out of Facebook’s social graph. It’s a low-level HTTP-based API that you can use to query data, post new stories, create check-ins or any of the other tasks that an app might need to do. Facebook’s Open Graph allows you to define new objects and actions in a user’s social graph, and the way that you create new instances of those actions and objects is via the Graph API.
The Graph API is also the underlying mechanism that’s used by Facebook’s iOS, Android, PHP and JavaScript toolkits. It’s used by many of the third-party toolkits that exist for other languages. Many people use those higher-level toolkits because they abstract away common actions, but if you want to read or write data out of the graph, you will end up using the Graph API.
The social graph itself is a graph in the computer science sense. It’s not a simple table of data. It’s a series of nodes which all connect to each other. This document is meant as an introduction about how to not only query nodes in the graph, but also how you can query connections between nodes in the graph. Those connections are what let you post to a user’s timeline, create location check-ins or work with a user’s photos. So understanding when you need a node and when you need to create a connection is an important distinction.
An important note on other APIs that exist at Facebook. There are two other low-level HTTP APIs that are also used at Facebook to access the graph: FQL and the Legacy REST API. These APIs contain similar and overlapping functionality, but are deprecated. New features are generally only available in the Graph API. To future-proof your app you should be using the Graph API in your app if you can.
The Explorer helps you to do the following:
[list style=”list11″ color=”orange”]- Make requests to the Graph API and see formatted results in-line.
- Explore the connections for each object and view field descriptions to help you understand what the response means.
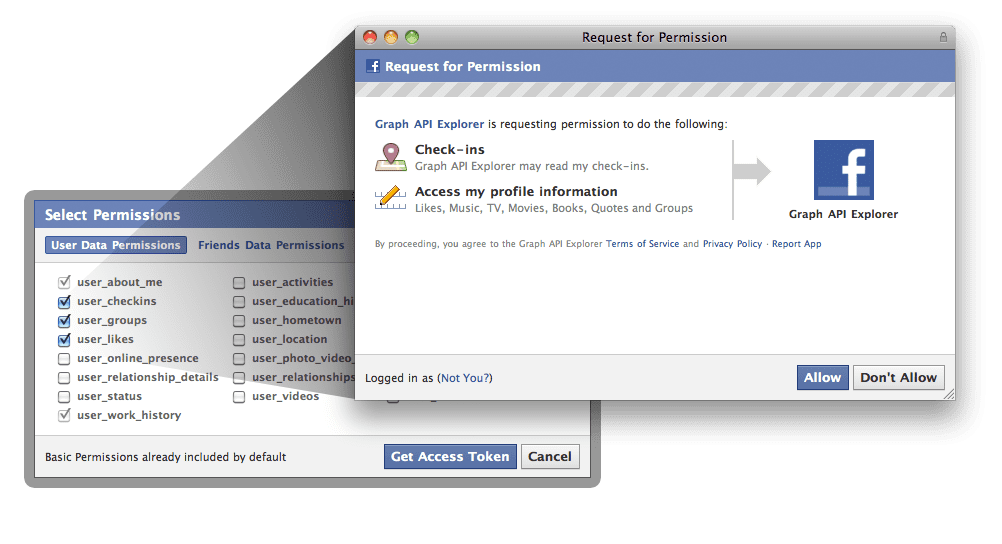
- Easily obtain an access_token with the specific permissions necessary to access the data you need to optimize your app for users. The ‘Select Permissions’ dialog allows you to select the specific user data, friends’ data or extended permissions needed. The Explorer then shows you the same permissions dialog your users will see when you request these permissions in your production app.
li>Move between objects in the graph just by clicking their id in the formatted result. For example clicking on the id of the event object returned after creating an event will show you details of the event you just created.
- Please note the Graph API Explorer only shows you the data you have access to see (data that is public or belongs to you or your friends) and that you give the Graph API Explorer permission to access on your behalf. The Explorer is simply an application built on Facebook Platform that uses the Graph API with the permissions you grant it, to help you explore objects and connections in the graph.
[/list]
PTA Taxes Portal
Find PTA Taxes on All Phones on a Single Page using the PhoneWorld PTA Taxes Portal
Explore NowFollow us on Google News!